Events demo
Loader
LoaderInitComplete
Complete load the Chart’s library files
|
|
[loadeobject].LoaderInitComplete = function(){}; |
Chart (Layout)
readyComplete
Complete read all files for the layout
|
|
[chartobject].events.layout.readyComplete = function(){} |
initComplete
Complete init all properties and objects for the layout
|
|
[chartobject].events.layout.initComplete = function(){} |
onFullPage
Event when the chart opens to full screen or not
|
|
[chartobject].events.layout.onFullPage = function(true|false){} |
onPreloadStart
Event when the “preload” (wait animation) start
|
|
[chartobject].events.layout.onPreloadStart = function(parent, width, height){} |
onPreloadFinished
Event when the “preload” (wait animation) finished
|
|
[chartobject].events.layout.onPreloadFinished = function(parent){} |
Chart object
createComplete
The chart object is successfully created and ready to work
|
|
[chartobject].events.chart.createComplete = function(){} |
onChangeMajorsFavorites
Change majors favorites in the chart
|
|
[chartobject].events.chart.onChangeMajorsFavorites = function(returnFavprites, SymbolID, status){} |
onChangeComparesFavorites
Change compares favorites in the chart
|
|
[chartobject].events.chart.onChangeComparesFavorites = function(returnFavprites, SymbolID, status){} |
onChangeIndicatorsFavorites
Change indicators favorites in the chart
|
|
[chartobject].events.chart.onChangeIndicatorsFavorites = function(returnFavprites, SymbolID, status){} |
onChangeSymbol
Change current symbol in the chart
|
|
[chartobject].events.chart.onChangeSymbol = function(parentid, SymbolObject){} |
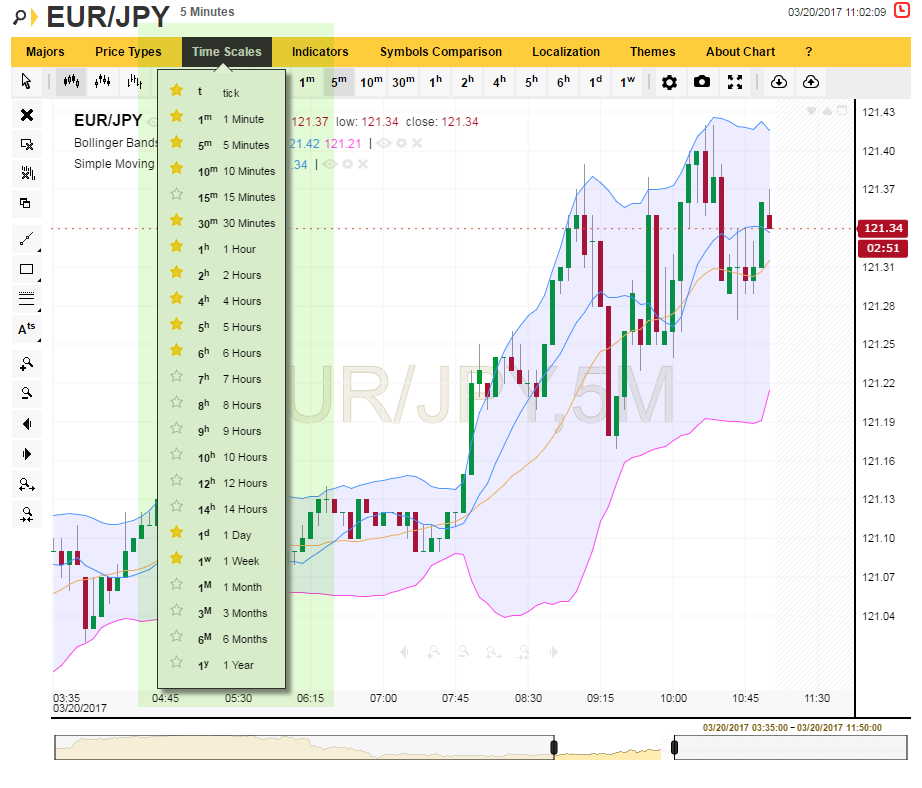
onChangeTimeframe
Change current timeframe in the chart
|
|
[chartobject].events.chart.onChangeTimeframe = function(parentid, TimeFrameID){} |
onTimeZoneChanged
Change current time zone in the chart
|
|
[chartobject].events.chart.onTimeZoneChanged = function(parentid, LongSecondsOffset){} |
onPriceTypeChange
Change current price type in the chart
|
|
[chartobject].events.chart.onPriceTypeChange = function(parentid, PriceType){} |
onLastUpdateChange
The event occurs when the data is updated
|
|
[chartobject].events.chart.onLastUpdateChange = function(parentid, StringLastUpdateDate){} |
Chart (Shape)
onStartDrawing
The event happens when we start drawing a shape
|
|
[chartobject].events.shape.onStartDrawing = function(){} |
onStopDrawing
The event occurs when we have finished drawing a shape
|
|
[chartobject].events.shape.onStartDrawing = function(){} |
onDeleted
The event occurs when we delete a shape
|
|
[chartobject].events.shape.onDeleted = function(){} |
onSelectChange
An event occurs when we select another shape
|
|
[chartobject].events.shape.onSelectChange = function(){} |
onEndDrag
The event occurs when we finish moving the shape
|
|
[chartobject].events.shape.onSelectChange = function(){} |
onEndSize
The event occurs when we finish moving the resizing of the shape
|
|
[chartobject].events.shape.onEndSize = function(){} |
onDeleted
The event occurs when we have already deleted the figure
|
|
[chartobject].events.shape.onDeleted = function(){} |
Chart (Study|Indicators)
onUpdated
The event occurs when we change the parameters in the indicator
|
|
[chartobject].events.study.onUpdated = function(){} |
onAdded
The event occurs when the indicator is added
|
|
[chartobject].events.study.onAdded = function(){} |
onDeleted
The event occurs when we delete the indicator
|
|
[chartobject].events.study.onDeleted = function(){} |
Loclization
onChange
The event occurs when the language changes
|
|
[chartobject].events.localization.onChange = function(parentid, LanguageID, rtl|ltr){} |